Les derniers articles du Blog ConseilsMarketing.com
Le livre “L’Effet cumulé” de Darren Hardy s’appuie sur l’idée que les petites actions, lorsqu’elles sont réalisées de…
Le digital est devenu de plus en plus complexe, avec une multiplication des compétences, des canaux de communication… sans compter la…
Seth Godin part du principe que dans notre monde interconnecté, le marketing de papa et le branding ne suffisent plus. Dans cette nouvelle…
La génération de trafic sur le web (Référencement Google, Youtube, Blogs, emailing…)
L’optimisation du référencement pour les moteurs de recherche (SEO – Search Engine Optimisation), consiste à optimiser de la visibilité…
Cet article présente les meilleurs logiciels de montage vidéo gratuits ou payant pour donner vie à vos vidéos ! Pourquoi cet article ? Tout…
Vous voulez un beau modèle de signature d’email pour donner une image valorisant de votre entreprise ? Voici les 23 logiciels qui vont…
Le Growth Hacking
Comment modéliser un tunnel des ventes ? Voici les 6 étapes clés pour réussir un bon tunnel…
Comment vérifier qu’un texte a été écrit par ChatGPT ou un outil d’IA ?…
“La Famille Jones” (The Joneses en anglais) est un film américain sorti en 2010,…
Vente, social selling, Linkedin…
Dans cet article je vais vous expliquer les 4 méthodes pour faire un Pitch : la méthode…
Les formations en ligne au webmarketing sont nombreuses. Et devant la complexité du Web…
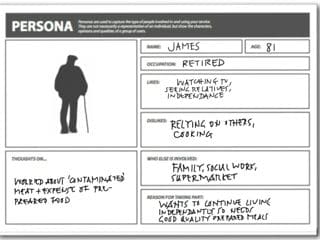
Dans cet article je vais vous présenter la méthode des personas. C’est une méthode…
Fidélisation, Expérience Client et Parcours Client
Comment télétravailler efficacement, et redonner sur sens lors du retour au bureau ? Voici…
“Ces moments qui comptent”, “The Power of Moments” en anglais, est…
Quels sont les enjeux de l’omnicanal dans le monde du retail ? Pour répondre à cette…
Promotion, publicités, goodies, événements physiques…
Dans un contexte économique difficile, réussir ses promotions devient essentiel. En effet,…
L’image de votre entreprise se joue parfois sur de petits détails, qui au final contribuent…
Chaque mot à un sens… employez les bons mots dans vos landing pages, articles de blog,…
Chatbots, Callbots et Intelligence Artificielle
Vous souhaitez automatiser ou digitaliser une partie de votre service client ? Les agents…
Il arrive de temps en temps que ChatGPT ne fonctionne plus sur PC, alors qu’il…
Neil Patel a fait une étude avec 744 contenus créés sur 64 sites différents.